Sebenarnya cara menghubungkan komentar blog sobat webdesign dengan Aplikasi Disqus,sangatlah mudah,jika sobat melihat tampilan pada blog ini,pada bagian komentar yang sudah terhubung dengan Disqus,bagi sobat yang ingin menggunakan Disqus sebagai komentar pada tampilan website atau pun blog,sobat bisa ikuti langkah di bawah ini
- Langkah pertama sobat webdesign buka website dari Disqus
- setelah itu sobat klik button GET STARTED,seperti tampak pada gambar di bawah
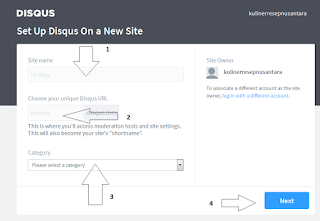
- Selanjutnya kita lakukan pendaftaran,isi semua form registrasi,setelah selesai kita akan lanjut dengan mengklik button NEXT STEP,seperti penampakan di bawah ini
- Dari keterangan pada gambar di atas sebagai berikut,Isi Site name pada nomor (1),pada gambar di atas,dengan nama blog atau web sobar web design,selanjutnya untuk nomor (2) sobat isi terserah ,dan nomor (3)Kategory sobat pilih jenis website yang akankita pasang komentar dengan Disqus,dan nomor (4) adalah kita akan lanjutkan ke step berikutnya.setelah itu klik pada bagian Yes Iam Understand,blablabla,,
- Selanjutnya pilih kategori platform,yang sobat gunakan untuk website sobat,jika server sobat webdesign,menggunakan blogger maka tinggal klik logo dari blogger,maka selanjutnya kita akan pilih untuk memasang gadget komentar dengan server kita,kuti petunjuk seperti gambar di bawah ini
- Tahap terakhir tinggal kita syncron akun Disqus dengan server tempat kita,membuat website,maka akan ampil popup untuk memilih,website mana yang akan kita gunakan untuk memasang komentar dengan Disqus.selesai sobat webdesign bisa utak-atik sendiri untuk pengaturan yang lainnya pada Disqus,selamat mencoba semoga berhasil




Komentar
Posting Komentar